Four Upcoming Javascript Features You Didn’t Know Exists
- 1. Pipeline Operator
- 2. Optional Chaining
- 3. Nullish Coalescing
- 4. Logical Assignment
- Show Me the Code

Babel 7.0 was released this week summing up two years of work and 4000 commits (yes, that’s 4000!).
There’s no better time to take a look at what the next version of Javascript will look like, and how you can use it today (if you’re impatient, jump to the bottom).
Have fun!
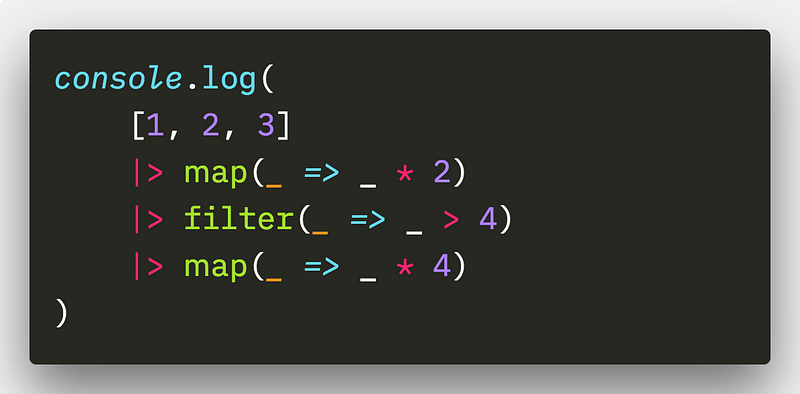
1. Pipeline Operator

One of the upcoming features I’m excited about is the pipeline operator. With this, Javascript is taking a big step towards functional programming, and responds to the “new gen” community that already is neck deep in functional programming — just look at Ramda, fantasyland, and functional-reactive programming libraries like most to get an intuition for what the future holds.
The pipeline operator roots itself in programming languages like F# and Elixir, and is majorly used in scenarios where you treat your code as a data pipeline, so you can do this:
const mul = x => y => x*y
const result = 42 |> mul(2)
|> console.log
Which “pipes” the number 42 through a multiplication and a log operation. Note that mul is a multiplication function in its curried form. Currying as a concept fits extremely well when we're dealing with functional programming (and now you can see why).
If you’re not using Babel (say you’re on Typescript) you can still have a similar experience today with Ramda’s pipe function or the Lodash flow function, or if you prefer Pyton then the toolz pipe function.
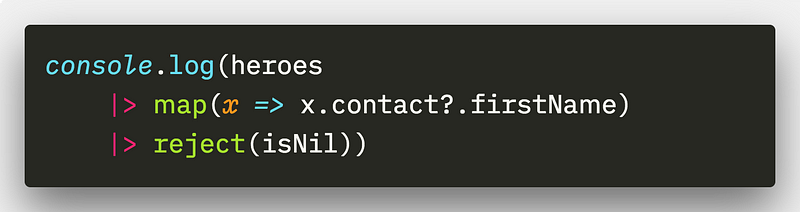
2. Optional Chaining

The optional chaining operator (‘?’) tucked onto properties will make chaining access not explode, and will carry on an ‘undefined’ value if found, up to the last property access.
This makes it easy to perform the same operation without any edge case logic, and avoid bad input
Optional chaining is one of the solutions for the “null pointer exception” problem — a pain that has a long history in programming languages, even at one point named “ The Billion Dollar Mistake” — is the reputation the null value got.
In fact if null was not invented, we would probably be looking at concepts that are emerging into popular domain nowadays, like the Optional type, or the Just/Maybe types, or first-class error handling in Go, or first-class syntax support in Kotlin, Swift and more — and now we have it in Javascript!.
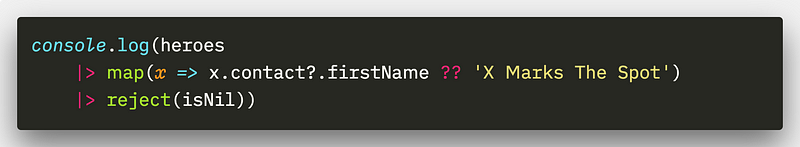
3. Nullish Coalescing

The nullish coalescing operator (‘??’) lets you provide a default value if left-hand is nullish (undefined, null, etc.) and so compared to the previous example will never return undefined values.
I used to use the null coalescing operator in C# years ago, and when I was doing Scala I used to add it as a custom operator as well, I’m expecting this to go mainstream in Javascript very quickly.
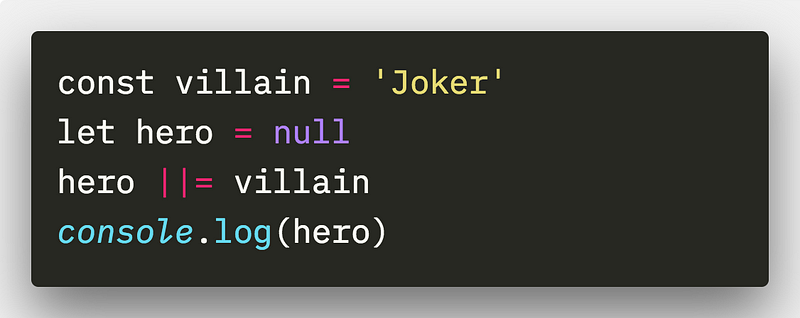
4. Logical Assignment

The logical assignment operator (‘||=’, ‘&&=’), inspired by Ruby and CoffeeScript sprinkles a little syntax sugar for when you want default values semantics but with a concise form of code.
Granted, for some this semantic matter more, and for some it matters less. For those who’s doing immutable code (functional programming) it will matter less.### One More Thing…
There are two more features in the baking for next generation Javascript.
The upcoming pattern matching proposal is the one I’m the most excited about and been following for around a year now.
The next one I’m excited about is the partial application proposal which means you can bake half functions (curry) to be used in pipelines very easily.
Show Me the Code
You can play with all of these today by cloning the Github repo here.
If you want to use the new features today in production, you can use my babel mega-configuration repo which make all of Babel’s configuration seamless and transparent for you.